Insight
COMPANY
KATERRA
MY ROLE
Lead UX/UI, Interaction design, Information architecture, User research, Design system
RESULTS
Insight supported 73 unique feasibility projects, bringing in $733 Million in revenue in three quarters (Q3 '19, Q4 '19, Q1 '20)
RELEASED
2019

My Role
As a core part of the design team, I led UX and UI design after our first major design pivot, simplifying the information architecture, and reimagining the interaction design and user interface.
KEY RESPONSIBILITIES
Interaction design
Interface design
Information architecture
Wireframes
Mock-ups
Prototypes
User research
I collaborated closely with Peter Ziegler (Researcher / Designer) and Douglas Look (UX Director / Product Manager) to gather insights from user research, develop product direction, and prioritize features. Our small but mighty team built Insight from the ground up.
For the full team, please see the credits at the end.
BUSINESS PROBLEM
In 2015, KATERRA was founded with an ambitious goal—design and build faster, better, and cheaper buildings from end to end.
Fragmented and fraught with delays, inflated costs, and litigation, the construction industry is less productive now than it was 80 years ago.
I was part of the small and ambitious software team at KATERRA that that sought to disrupt the status quo.
Photo: Jay Ee, via Unsplash
USER PROBLEM
There is a severe lack of Urban Design software in the market.
With few options available, KATERRA Urban Designers used upwards of seven software tools to get their job done.
To make matters worse, many of these tools were created for engineers and architects.
SOLUTION
Streamlining the Workflow
→
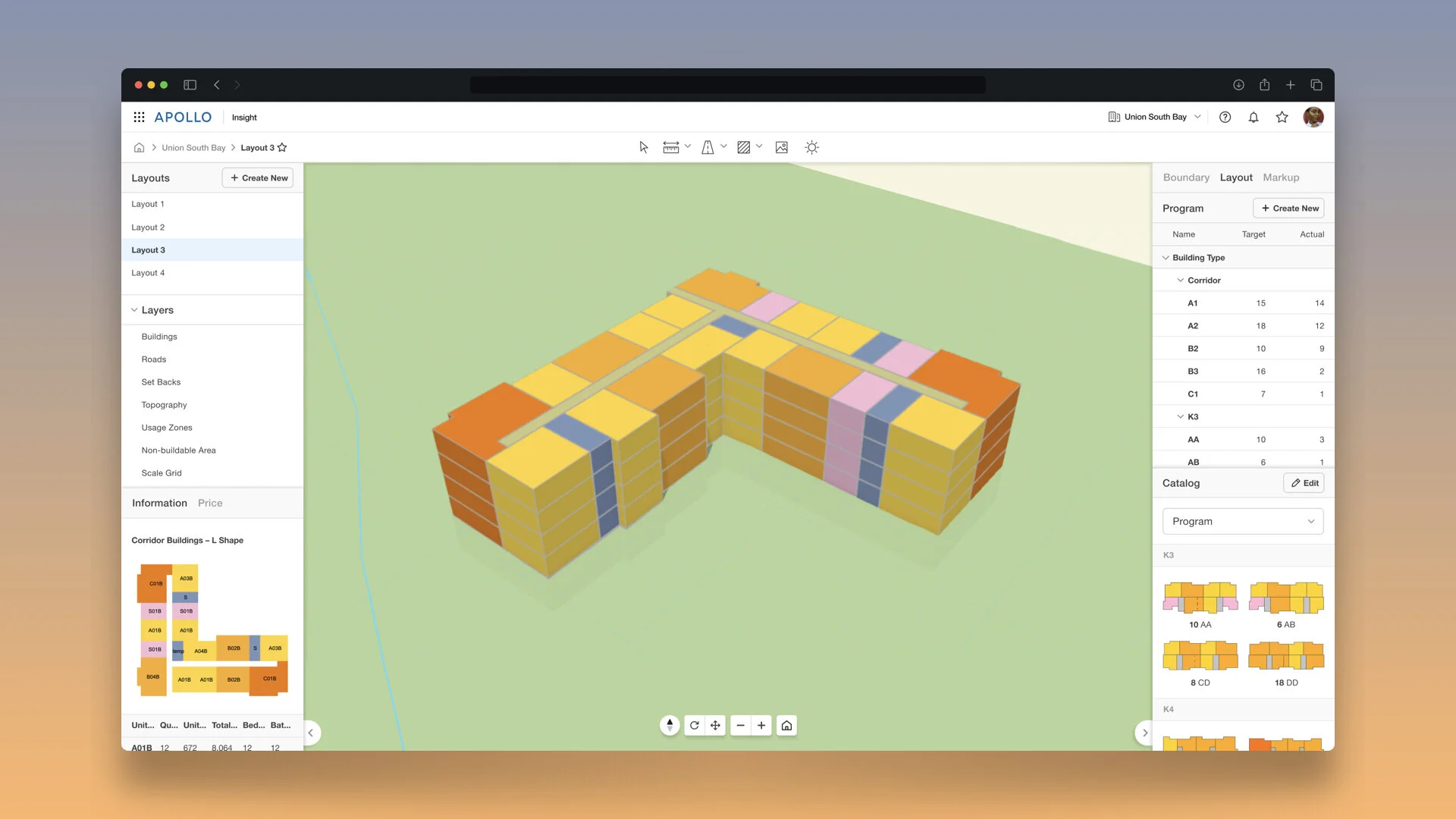
Insight is an internal design tool built for KATERRA Urban Designers to create site plans in the early stages of site design and development.
It empowers Urban Designers to work faster while making smarter decisions with aggregated data, building libraries, and simple design tools and analysis tools.
NORTH STAR
Goals and Vision
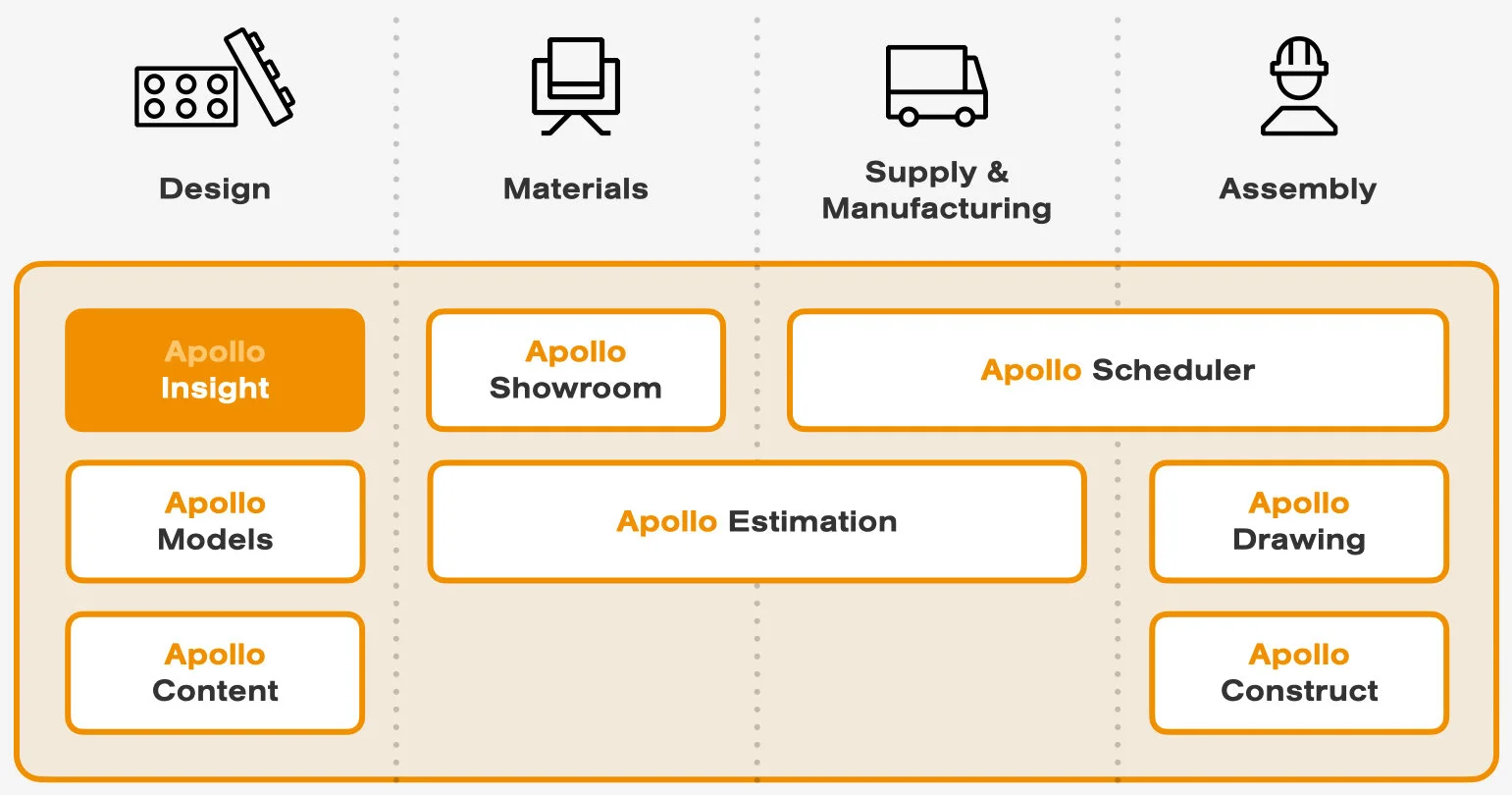
Insight was the first tool in Apollo Platform, a connected suite of tools that support KATERRA’s end-to-end process of building development, design, and assembly.
The whole is greater than the sum of its parts
In isolation, each tool in Apollo Platform supported the building design process. All together, Apollo Platform provides aggregated data, analytics, and integrated program and cost estimating capabilities.
CONSTRAINTS
Difficult Trade-offs
Visual design and UI design were deprioritized in favor of designing a complete workflow for Urban Planners to get their job done.
With limited time and resources, I am constantly making challenging trade-offs in favor of pragmatic decisions. Instead of designing a bespoke interface, our engineering team used a popular open-source component library to scale and build Insight and APOLLO platform quickly.
CHALLENGES
The Big Pivot
Before
Joe and I were working at a fidelity that wasn’t viable. We needed to be much more agile while testing our assumptions.
→
After
I reimagined the information architecture, interaction design, and interface design.
Our team faced a significant challenge early on—our Senior Principal UX Designer left the team suddenly. I was the only designer left.
I stepped up to the challenge of reimagining the Insight user experience and user interface.
With ambitious goals, little time to spare, and only one designer left (me), we had to pivot our strategy quickly. Instead of focusing on detailed design and deep design explorations, we decided to take the “Deep and Narrow” approach. Our goal was to take a narrow cut through the entire Insight workflow.

TASK ANALYSIS
Transforming their Workflow
Before
Designers were using an excel spreadsheet to create key calculations. This was slow and requires onboarding to understand.
→
After
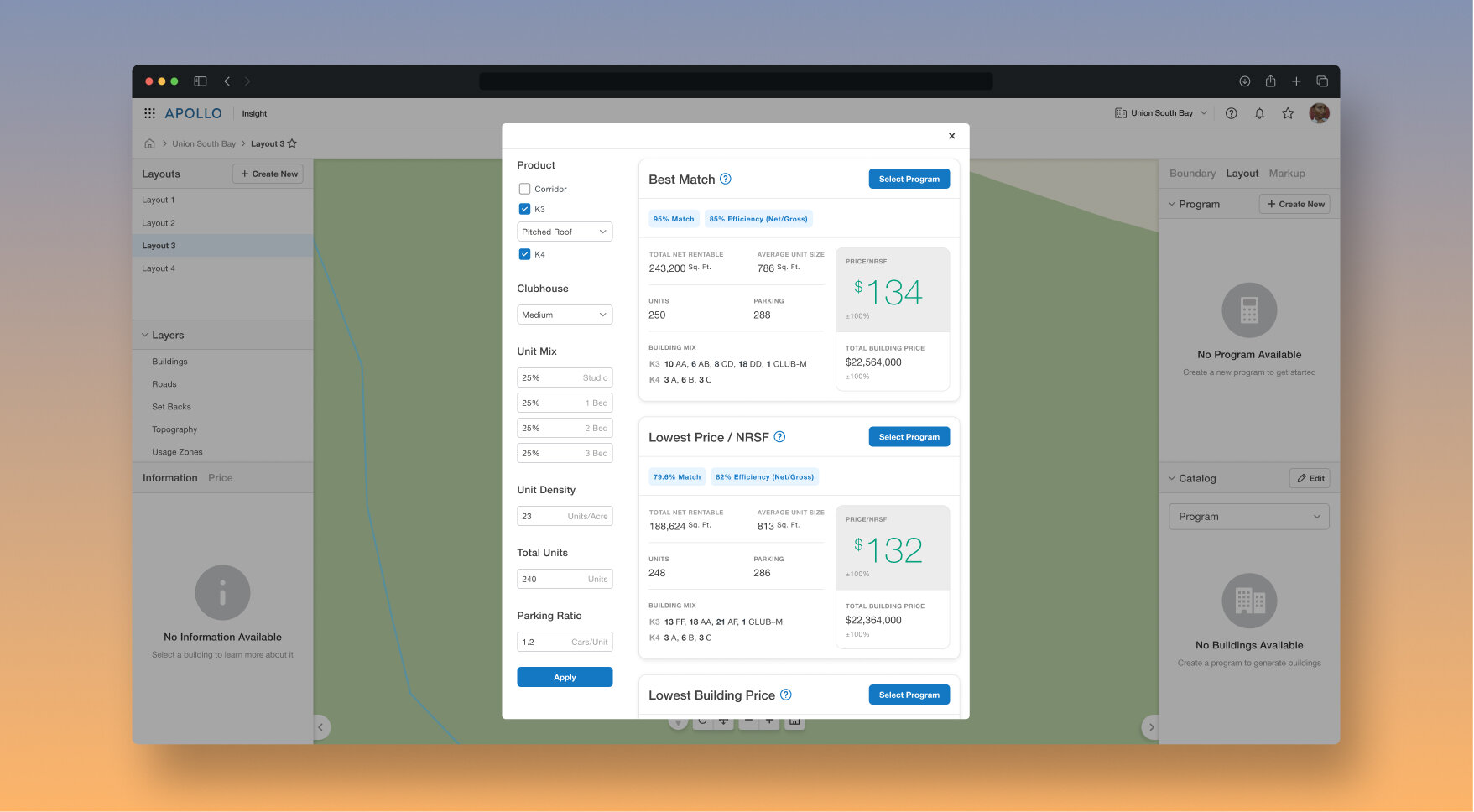
Speak human. The Program Calculator is a calculator in plain English, designed with recognizable interaction patterns, powered by an algorithm.
One of my key contributions was the “Program Calculator.” I started from scratch, transforming their excel spreadsheet workflow into a simple integrated calculator.
After researching and prioritizing user needs, I realized that Urban Designers at KATERRA relied on a single key task early in their workflow. We call this task the “Unit Mix and Program.” At this stage, designers create crucial calculations to guide all of their site designs.
After a task analysis, Pete Ziegler (Researcher / Designer), and I learned that Urban Designers were using complex formulas in an excel spreadsheet to create calculations. This process was not only slow but forced designers to guess and check their numbers. I knew we found a golden opportunity to improve their workflow.
With this insight, the “Program Calculator” was born. It solved two core user problems:
Interoperability
Ease-of-use.
The calculator required simple form-like inputs and generated building mixes and targets that could be easily placed and tracked.
Designers were delighted!
Urban Designers like Soumi Basu, were able to work twice as fast, creating twice as many layouts in each feasibility study. This meant Urban Designers could experiment with more layout design options in the same amount of time—often yielding new and better site designs.
Learning from Urban Designers
I worked closely with Urban Designers at KATERRA to understand key metrics in their workflow and how they were prioritized.
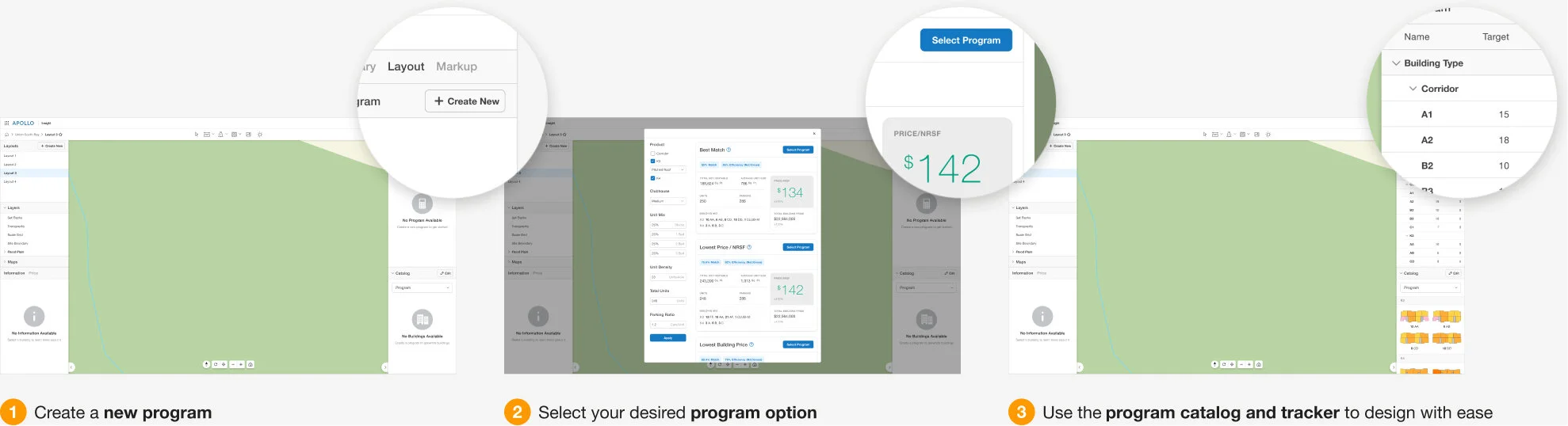
For example, Price/NRSF (net rentable square foot) is the most important number to Urban Designers. We featured the number prominently based on their needs.
Collaborating with Engineers
Dain Morningstar, Senior Cloud Architect, and I collaborated closely to define the Program Calculator algorithm and user experience.
The algorithm is capable of calculating a seemingly infinite amount of solutions. We decided to offer Urban Designers a narrow set of choices to reduce cognitive load for the user and the computing burden for the system.
SYSTEMS DESIGN
Designing a New Interaction Model
I explored a multitude of interaction patterns and systems that could work across the entire Apollo Platform. This was a fascinating challenge.
We were designing across stakeholders who had an enormous range of needs and habits. Some users were desktop-first, others relied on mobile or tablet while on construction sites. Some users required geospatial design tools while others needed text and form-heavy tools and tracking tools akin to Jira or Asana.
I soon created the mantra “guided yet flexible.” Like Apollo Platform, the design system had a cohesive aesthetic and common patterns throughout, yet was flexible enough to incorporate a wide range of user types and user needs.
Rule-based Components
We significantly reduced the designer’s cognitive load. Instead of memorizing every single building permutation and rule, Designers can place and modify buildings directly from our rule-based catalog of components.
Catalog of Buildings
A catalog of buildings provides a single source of truth, creating efficiency and accuracy in the design process. We designed a workflow for uploading buildings into a global database.
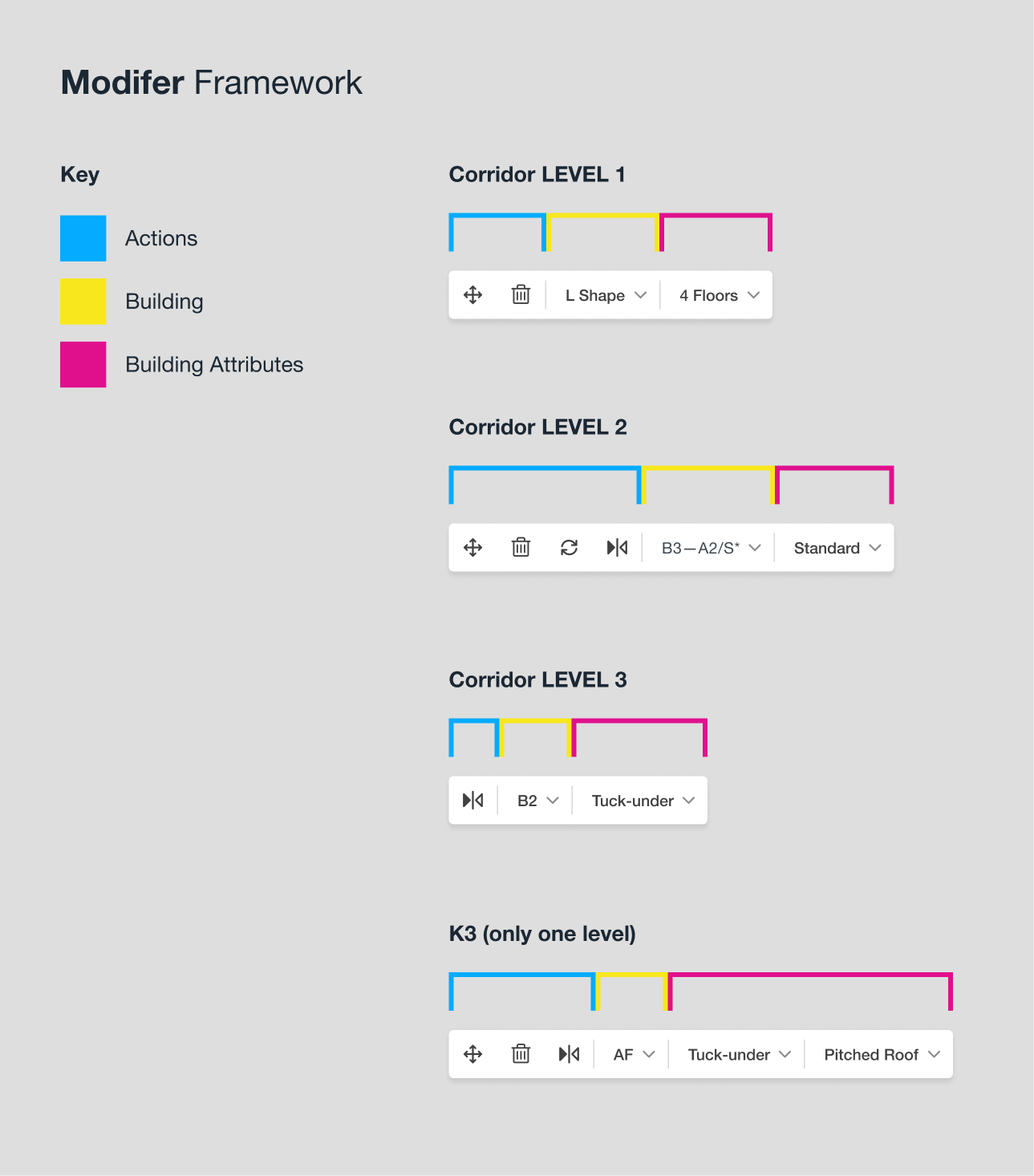
Contextual Modifier
As with all menus and icons, grouping semantically similar icons is an essential way to help users quickly find the information and tools they need. Beyond grouping tools categorically, icons can be grouped and ordered based on the target users’ needs.
Prioritizing Parking
Through user research, the product team and I discovered that parking drives the entire site design. It was important to get this tool right. Before we designed the parking tool for Urban Designers, they were manually counting hundreds of parking spots in Adobe Illustrator. Insight just works and it counts for them!
Designing Efficient Parking and Road Tools: Urban Designers loved the parking tool. The tool helped them easily attach parking spots to the road while also counting them automatically.
The Results
$733M Revenue
Insight supported 73 unique feasibility projects, bringing in $733 Million in revenue in 3 quarters (Q3 '19, Q4 '19, Q1 '20)
2X Speed
Urban Designers worked twice as fast with Insight. They doubled their speed and designed twice as many layouts for each feasibility study, saving them over two weeks of work.
70% Engagement
Urban Designers at KATERRA were quick to adopt Insight. 70% of KATERRA urban designers consistently used Insight for real feasibility projects.
User Base Growth
Other departments at KATERRA started using Insight in ways we did not predict. Client Program Managers and Sales Managers were using Insight to quickly create site plans and estimate costs.
USER FEEDBACK
Delighted Designers
“I just can’t stop smiling.”
“I would be worried if this became publicly accessible to other firms.”
— Soumi Basu, Senior Urban Designer, Detroit, MI
”I love how Insight counts the parking for me so I don’t have to manually count 600 parking spots—It’s just so tedious!”
— Kaaviyaa Nagarajan, Senior Urban Designer, Lexington, KY
Partnering with Users and Stakeholders
We consistently engaged our target users by sharing designs and gathering feedback through multiple means—Slack and Microsoft Teams channels for target user groups, workshops, interviews, and usability testing.
OVERCOMING CHALLENGES
What I Learned
A building is not an iPhone. Physical buildings are subject to unique constraints. Below is a small list of the sea of challenges of productizing buildings.
Moving Targets
The construction industry is plagued by many unknowns—weather, climate, land use, seismic conditions, soil conditions, local jurisdiction, and the shifting prices of commodities and materials based on global triggers. These variables make designing productized buildings an arduous task. As KATERRA shape-shifted their offerings, we (the software team) had to pivot frequently. I learned the art of the pivot from perpetually moving targets.
Engineering Dominant Culture
Culture wars, divergent goals, and clashing egos—this was a symptom of our remarkable growth. How did the design team work to create an alliance with the software engineers? To start, we created weekly design reviews with engineers. At these reviews, engineers could review the design work and suggest unforeseen edge cases and engineering constraints.
Breakneck Growth
As their second UX Design hire, I saw the company grow at a breakneck pace. In two and a half years, KATERRA grew seven times, from roughly 1,200 global employees to over 8,000. Communication silos, employee turnover, gaps in resources, and collaborating across six time zones—these were some of the symptoms of our remarkable growth. To mitigate these challenges, I had to stay agile in my problem-solving. For example, when there were gaps in resources, I found ways to bridge the gaps and share the work by partnering with different teams across the company. When communication silos began to grow, I started a group called “UX Roundtable” where I led discussions on designing complex desktop applications.
Team
I worked with a passionate and bright team. Here is a list of collaborators and stakeholders who had a hand in shaping this product.
Product Design
Peter Ziegler (Research)
John Wallace (Contractor)
Joe Lachoff (Short-term)
Product Management
Douglas Look
Fergus O’ Farrell
Nishanth Patil
Software Engineering
Kris Kaplan
Pete Hodgman
Dain Morningstar
Maxim Pasynkov
Sergey Nozhenko
Oleksandra Tymush
Konstantin Ignatenko
Gennadii Skoropad
Aleksandr Sikora
Cory VanHooser
Nazarii Sulyma
Serhii Bula
Subject Matter Experts
Reza Amindarbari
Soumi Basu
Kaaviyaa Nagarajan
Stephen Conshafer
Special Thanks
Hannah Smith
Stephanie Egger
Paul Lebovitz
Janet Stephenson
Peter Wolff
Abhijit Oak
Zach Mendelsohn